01- React-dnd 简介 - 深入了解 React DnD (youtube.com)


学习参考资料
关于react-dnd,看这一篇就够了-腾讯云开发者社区-腾讯云 (tencent.com)
Backend
上面我们给DndProvider传的参数是一个backend,那么这里来解释一下什么是backend
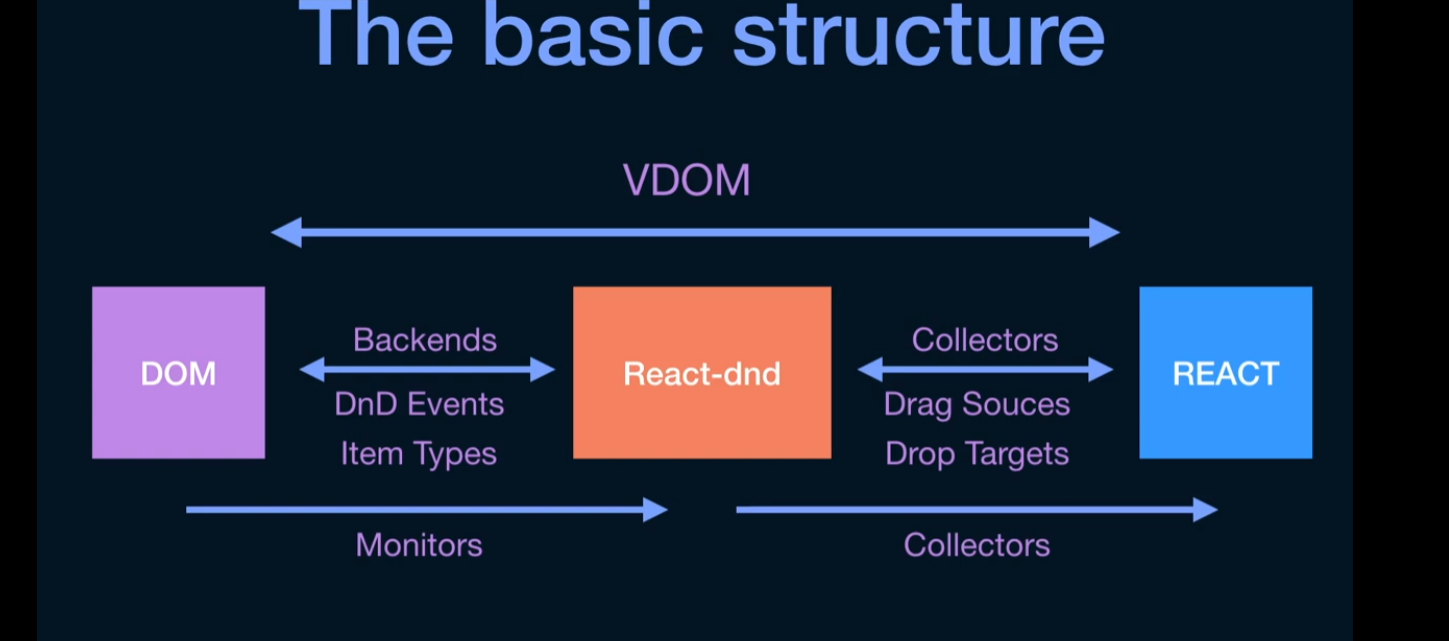
React DnD 将 DOM 事件相关的代码独立出来,将拖拽事件转换为 React DnD 内部的 redux action。由于拖拽发生在 H5 的时候是 ondrag,发生在移动设备的时候是由 touch 模拟,React DnD 将这部分单独抽出来,方便后续的扩展,这部分就叫做 Backend。它是 DnD 在 Dom 层的实现。
react-dnd-html5-backend : 用于控制html5事件的backend
react-dnd-touch-backend : 用于控制移动端touch事件的backend
react-dnd-test-backend : 用户可以参考自定义backend